How is text kerning handled?
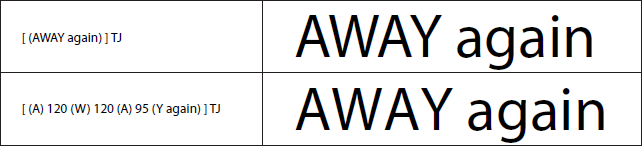
Kerning is a commonly used PDF feature that allows text glyphs to be individually positioned within a line of text.

SVG supports kerning and PDF files that use kerning should display well when converted using BuildVu-SVG.
HTML on the other hand does not support kerning, posing something of a challenge for BuildVu-HTML. Due to the abundant use of kerning inside PDF files, we have decided that creating a new text element to individually position text whenever kerning is encountered is not a viable solution as it would excessively bloat the output, creating larger files that are slow to load.
Instead, BuildVu-HTML adopts a flexible approach whereby small amounts of kerning are converted into letter-spacing, in effect averaging the kerning across the whole line of text. In the majority of files, the difference is imperceptible, and in exchange, smaller, more highly optimized HTML is created.
In rare cases, other content within the PDF file may rely on the exact positioning of glyphs. We sometimes see this where an outline is drawn around the text using shapes to give the text a more bold appearance. In these cases, it may become obvious that the exact positioning of the text has not been retained. This is a trade-off of converting to HTML, and where higher precision of glyph positioning is required we recommend converting to SVG using BuildVu-SVG.